The yunity heartbeat - news from the world of sharing, fresh every two weeks.
foodsharing.de-dev
We finished our hackweek with some really great outcomes:
- All JavaScript moved into es6/webpack environment - thanks to Matthias
- The first VueJS component (using BootstrapVue for UI components) - thanks to Chandi
- The first RESTful API endpoint - thanks to Theo
- One of the large classes in the Model hierarchy refactored into more logical places - thanks to Tilmann
- Emoji reactions added to forum posts - thanks to Matthias
It wasn't quite possible to get all this working in beta by the end of the week - and then Matthias left for a well-earned break. He has returned again now though and energised to fix all the bugs again! Phew!
So after fixing the bugs in beta, we're aiming for a production deployment next week (before Matthias leaves again).
We were enthusiastic to start planning the next hackweek (maybe as far away as January 2019 though...).
We had another great milestone though, whilst Matthias was away we had the need to change the penis picture on the homepage, and we managed a very collaborative deployment to production: Michi made the changes, Chandi fixed the git branch target, Tilmann approved the changes, and I fixed a secondary error. All without Matthias!
 The controversial homepage picture (hover to reveal)
The controversial homepage picture (hover to reveal)
by Nick
Kanthaus
Birthday! Kanthaus reached 1 year old and we celebrated with cake and the mayor and sparkling wine and other people from Wurzen.
Other things that happened: we found loads of cool stuff at &(£&£)), a waterslide amongst other things (see picture!).
We also had a Foodsharing Wurzen meeting with 4 and a half participants!
 Bodhi slides along the wet slidey thing
Bodhi slides along the wet slidey thing
by Bodhi
Karrot
@taistadam and @djahnie started their Summer of Karrot to learn programming whilst contributing to karrot. @nicksellen and @alangecker are teaching the basics of JavaScript, Vue.JS and Git, guiding them step by step towards being independent contributors.
@tiltec summarized the need for user trust levels in a Github issue and the first outcome was to (finally) implement a process where users can apply for becoming a group member. At the initiative of @nicksellen we held a wireframing session that gave us enough input to start implementing.
 Contrived picture of the wireframing session
Contrived picture of the wireframing session
Besides that, @nicksellen is looking into improving navigation user experience in karrot. The work is still in a very experimental phase, but big changes in the mid-term future aren't unlikely.
 Playing with the karrot navigation UI
Playing with the karrot navigation UI
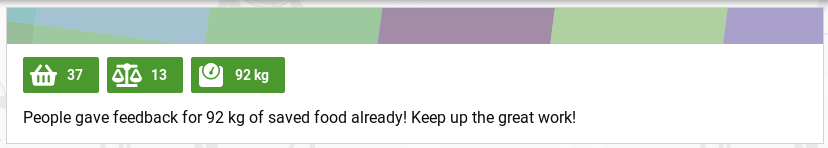
@tiltec added proper statistics to the store page, based on pickup feedback given by users. The calculation method is currently quite simple, to keep the numbers predictable. However, there's a discussion going on in our new Community forum about ideas for better statistics calculation.
 Store statistics view on the feedback page
Store statistics view on the feedback page
As a last note, markdown formatting is now possible in feedback comments!
by Tilmann
Foodsaving Worldwide
Currently the last steps are being taken to replace our info page with a new one. For visitors of the site the difference will be small, but for people adding or changing content it will be huge and awesome! That means that this could very well lead to more frequent updates and generally more maintenance.
The overall structure is already starting to change and in the future foodsaving.world should be a very lean, concise page that only gives an overview; all the template texts and guides from yunity's confluence wiki is to be transferred into our new community forum and directly sorted by language.
That's right, we have language-specific sub-forums and we'd love you to use them for your foodsaving group's topics!
by Janina
Ukuvota
The past weeks were consumed by getting used to F# and figuring out how things work with the fable - the compiler that turns F# into Js.
Ukuvota has a new navigation bar and can now parse markdown files! The next task is to create the interface for a Group view and possibly add some input fields.

by Wolfi
About the heartbeat.
The heartbeat is a fortnightly summary of what happens in yunity. It is meant to give an overview over our currents actions and topics.
How to contribute?
Talk to us in #heartbeat on Slack if you want to add content, change the layout or any other heartbeat related issues and ideas! We are also happy about any kind of feedback! ^_^

